






How gradients work
When Ultra Fractal calculates a fractal, it does not immediately calculate a color for each pixel. Instead, it
calculates an intermediate index value. The index value is a single floating point number that is returned
by the selected
coloring algorithm
.
The gradient translates index values to colors. Since only the index values are stored, the colors can be
changed without having to recalculate the fractal. To put it another way, the coloring algorithm defines
the distribution of the colors, the gradient defines the colors themselves.
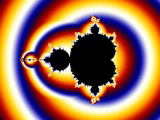
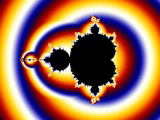
Here is an example. This is the same fractal with three different gradients, shown below each fractal.
The fractal contains only colors from the gradient. In addition, you can also recognize the color transitions
from the gradient in the fractal. This is because most coloring algorithms, such as the one used here,
create smooth ranges of index values. Note how the gradient wraps around at the endpoints to create
smoothly colored images.
Note that with
direct coloring algorithms
, the coloring algorithm directly calculates the color of a pixel,
and the gradient is used differently. A direct coloring algorithm can use colors from the gradient, but it is
not limited to the gradient alone.
Next:
Editing gradients
See Also
Gradients
125
footer
Our partners:
PHP: Hypertext Preprocessor Cheap Web Hosting
JSP Web Hosting
Ontario Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Java Hosting
Cheapest Hosting
Visionwebhosting.net Business web hosting division of Vision Web Hosting Inc.. All rights reserved