


5.
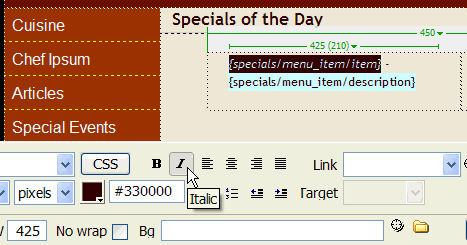
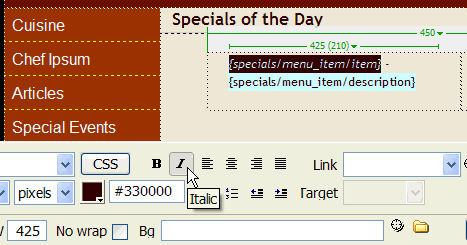
In the Property inspector, click the Italic button.
6.
Save the page, and then preview your work in a browser by pressing F12
(Windows) or Option+F12 (Macintosh).
For more information about applying styles to XML data, see Applying
styles to XSLT fragments in Using Dreamweaver (Help > Using
Dreamweaver).
Create a dynamic link
Next you'll create a dynamic link so that the item name on the specials
menu links to a page containing a picture of the item.
1.
In the Document window, click the item XML data placeholder to
select it.
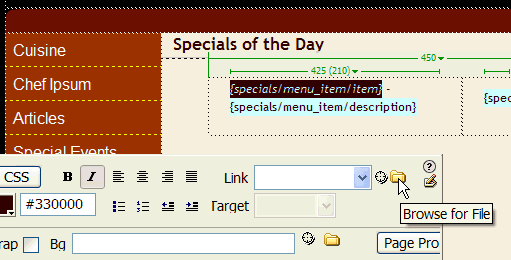
2.
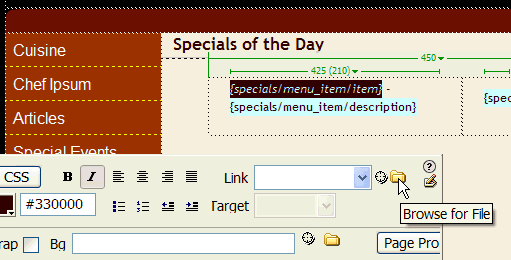
In the Property inspector, click the Browse for File icon next to the Link
text box.
186 Tutorial: Displaying XML Data
footer
Our partners:
PHP: Hypertext Preprocessor Best Web Hosting
Java Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Visionwebhosting.net Business web hosting division of Web
Design Plus. All rights reserved