

7.
Once you've set the background colors for all three layers, click once to
the right of all of your layers to make sure nothing is selected.
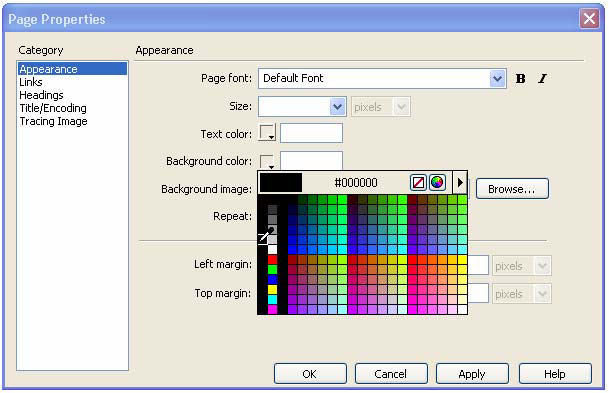
Next you'll change the background color for the entire page by
modifying page properties. The Page Properties dialog box lets you set
a number of page properties, including the size and color of page fonts,
the colors of visited links, page margins, and much more.
8.
Select Modify > Page Properties.
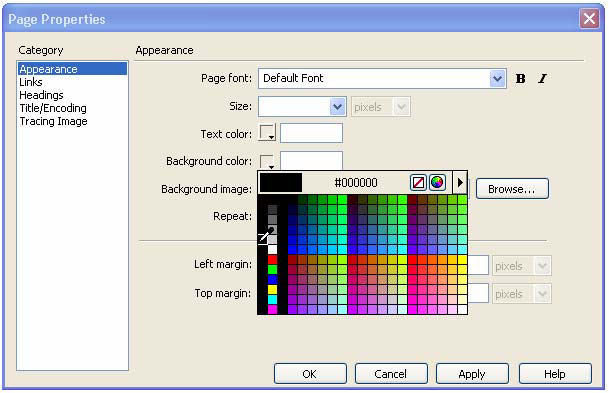
9.
In the Appearance category of the Page Properties dialog box, click the
Background Color color box and select black (#000000) from the color
picker.
10.
Click OK.
Your page background turns to black.
11.
Save your page.
Your CSS page layout is now complete. The layout contains a number of
layers that can hold assets such as images, text, and Flash Video files. Your
next step is to add the content.
If you completed
Chapter 5, Tutorial: Adding Content to Pages,
you
know that you can use Dreamweaver to easily insert assets in your page. If
you didn't complete that tutorial, you can use the illustrations as a reference
while adding content to the CSS based page layout you just completed.
You can find the completed version of this tutorial in the cafe_townsend/
completed_files/dreamweaver folder.
172 Tutorial: Creating a CSS based Page Layout
footer
Our partners:
PHP: Hypertext Preprocessor Best Web Hosting
Java Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Visionwebhosting.net Business web hosting division of Web
Design Plus. All rights reserved