

3.
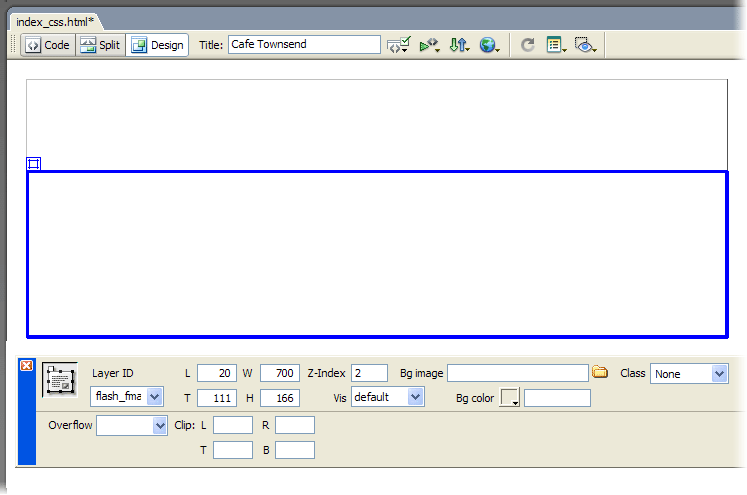
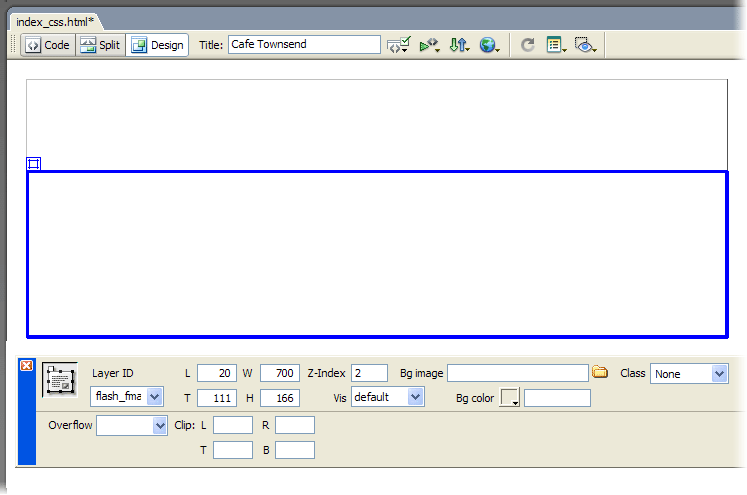
With the new layer selected, do the following in the Property inspector:
I
Click in the Layer ID text box and rename the layer flash_fma.
I
In the Width (W) text box, enter 700px.
I
In the Height (H) text box, enter 166px.
I
In the Left (L) text box, enter 20px.
I
In the Top (T) text box, enter 111px.
I
Press Enter (Windows) or Return (Macintosh) to apply your last
entry.
Dreamweaver sizes and positions the new flash_fma layer.
.
The flash_fma layer is 700 pixels wide by 166 pixels high. It is also
positioned 20 pixels from the left margin of the page, and 111 pixels
from the top margin of the page. You positioned this layer 111 pixels
from the top margin of the page so that it would not overlap with the
banner_graphic layer.
When layers overlap, you'll notice that the border of one of layers
(specifically, the underlying layer) is represented by a dotted a line.
160 Tutorial: Creating a CSS based Page Layout
footer
Our partners:
PHP: Hypertext Preprocessor Best Web Hosting
Java Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Visionwebhosting.net Business web hosting division of Web
Design Plus. All rights reserved