

Look at the code
Dreamweaver lets you view your page in either of two ways: Design view
(where the document looks much like it would look in a browser), or Code
view (where you can see the underlying HTML code). You can also use a
split view that shows both Code and Design views simultaneously.
1.
Make sure the index.html file is open in the Document window.
NO
If you did not complete the index.html file by doing the previous tutorials,
TE
see the introduction of this tutorial for how to proceed.
2.
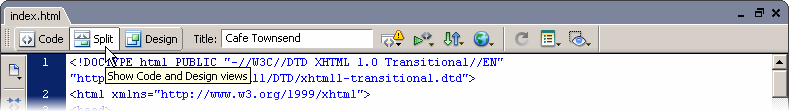
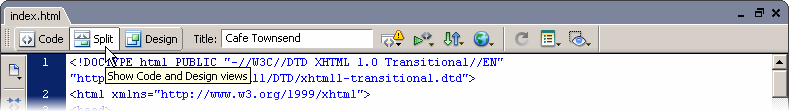
In the Document toolbar, click Show Code and Design Views (which is
labeled Split).
NO
If the Document toolbar isn't already visible, select View > Toolbars >
TE
Document.
140 Tutorial: Working with Code
footer
Our partners:
PHP: Hypertext Preprocessor Best Web Hosting
Java Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Visionwebhosting.net Business web hosting division of Web
Design Plus. All rights reserved