

4.
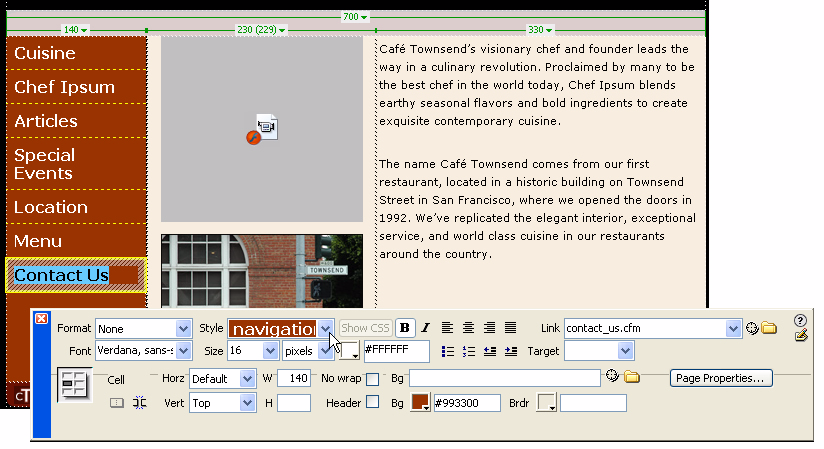
Repeat step 1 through 3 for each of the individual links in the navigation
bar.
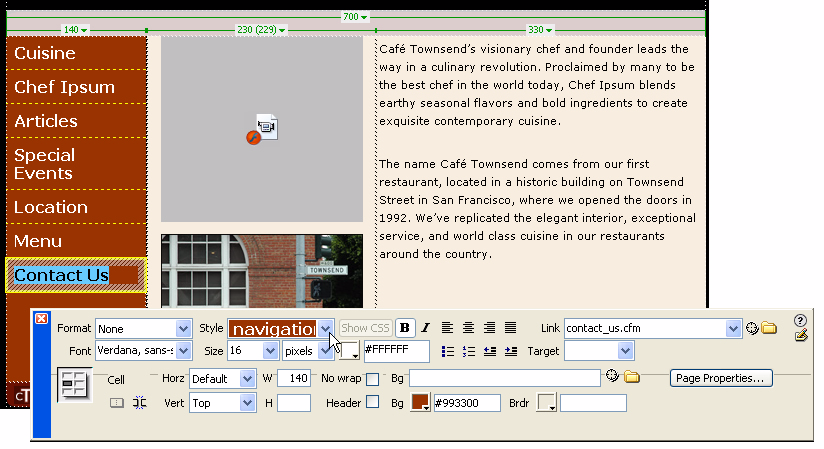
You must assign a navigation class style to each tag or link, so it's
important that you use the tag selector to select each link individually,
and then assign the class styles one at a time.
If you're having trouble formatting the link text, make sure that a space
(not a return) is between each linked word or words. Also make sure
that the space between two links is not itself linked. If it is, carefully
select the linked space, clear the Link text box in the Property
inspector, and press Enter (Windows) or Return (Macintosh).
5.
When you've finished formatting all of the words for the navigation bar,
save the page, and then preview your work in a browser (File > Preview
in Browser).
You can click on the links to make sure they work.
122 Tutorial: Formatting Your Page with CSS
footer
Our partners:
PHP: Hypertext Preprocessor Best Web Hosting
Java Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Visionwebhosting.net Business web hosting division of Web
Design Plus. All rights reserved