


4.
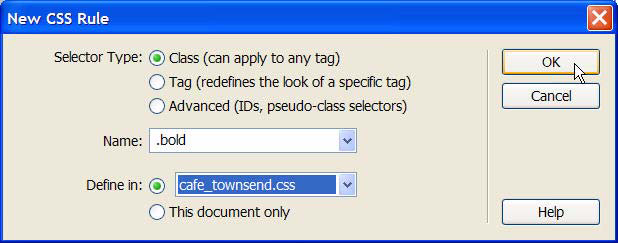
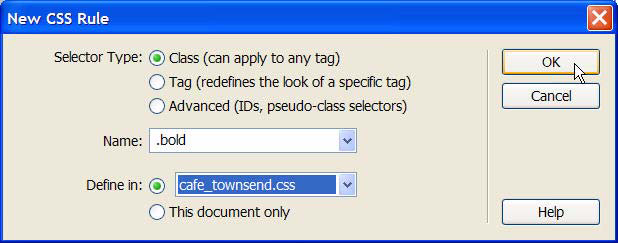
Select cafe_townsend.css from the Define In pop up menu. It should be
selected by default.
5.
Click OK.
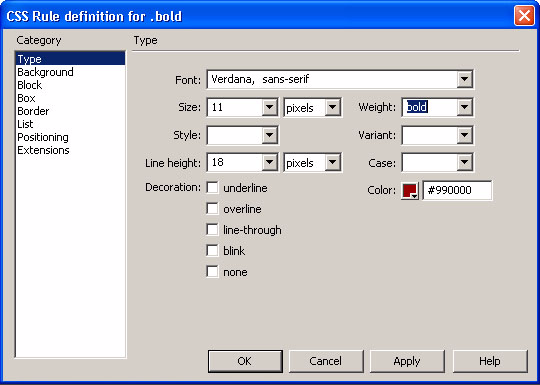
The CSS Rule Definition dialog box appears, indicating that you are
creating a class style called .bold in the cafe_townsend.css file.
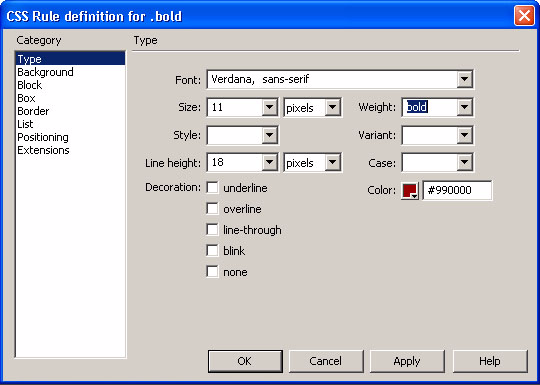
6.
In the CSS Rule Definition dialog box, do the following:
I
In the Font text box, enter Verdana, sans serif.
I
In the Size text box, enter 11 and select pixels from the pop up
menu immediately to the right.
I
In the Line Height text box, enter 18 and select pixels from the
pop up menu immediately to the right.
I
Select bold from the Weight pop up menu.
I
Enter #990000 in the Color text box
.
112
Tutorial: Formatting Your Page with CSS
footer
Our partners:
PHP: Hypertext Preprocessor Best Web Hosting
Java Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Visionwebhosting.net Business web hosting division of Web
Design Plus. All rights reserved