

Create a new CSS rule
In this section you'll use the CSS Styles panel to create a custom CSS rule,
or class style. Class styles let you set style attributes for any range or block
of text, and can be applied to any HTML tag. For more information on
different types of CSS rules, see
Learn about CSS on page 102
.
1.
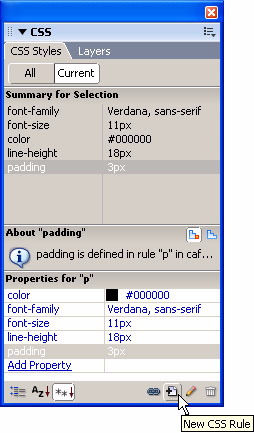
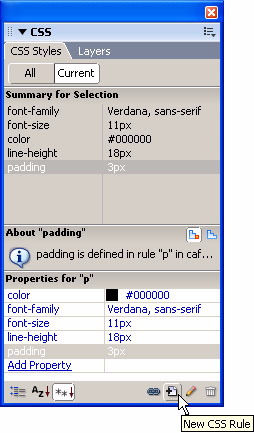
In the CSS Styles panel, click New CSS Rule in the lower right corner
of the panel.
2.
In the New CSS Rule dialog box, select Class from the Selector Type
options. It should be selected by default.
3.
Enter .bold in the Name text box.
Make sure that you type the period (.) before the word bold. All class
styles must start with a period
Create a new CSS rule
111
footer
Our partners:
PHP: Hypertext Preprocessor Best Web Hosting
Java Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Visionwebhosting.net Business web hosting division of Web
Design Plus. All rights reserved