


Explore the CSS Styles panel
The CSS Styles panel lets you track the CSS rules and properties that affect
a currently selected page element, or the rules and properties that affect an
entire document. It also lets you modify CSS properties without opening
an external style sheet.
1.
Make sure the index.html page is open in the Document window.
2.
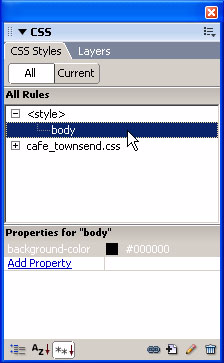
In the CSS Styles panel (Window > CSS Styles), click All at the top of
the panel and examine your CSS rules.
In All mode, the CSS panel shows you all of the CSS rules that apply to
the current document, whether those rules are in an external style
sheet, or in the document itself. You should see two main categories in
the All Rules pane: a