

Create a new style sheet
First, you'll create an external style sheet that contains a CSS rule that
defines a style for paragraph text. When you create styles in an external
style sheet, you can control the appearance of multiple web pages from a
central location, instead of setting styles on each individual web page.
1.
Select File > New.
2.
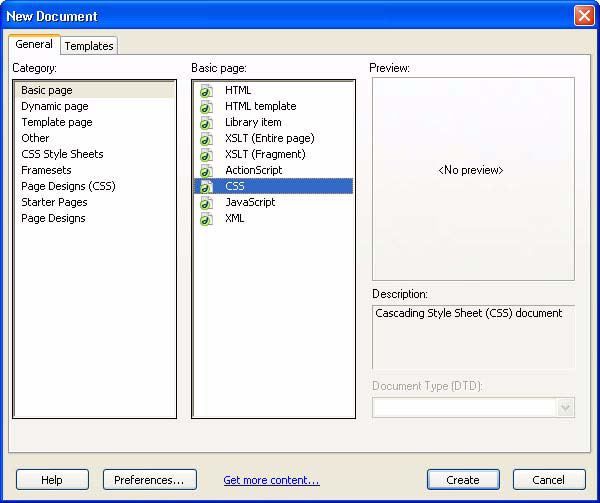
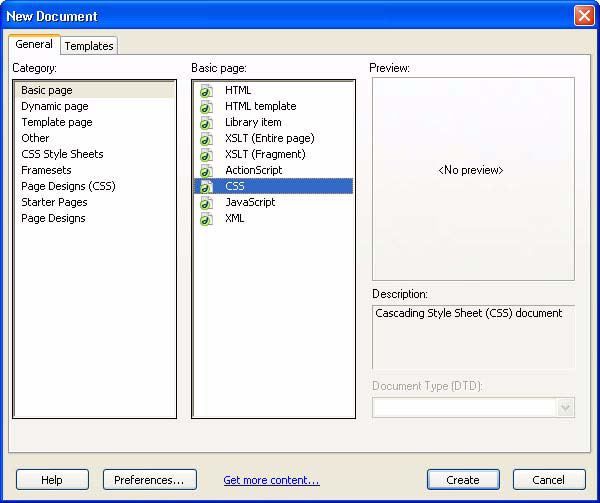
In the New Document dialog box, select Basic page in the Category
column, select CSS in the Basic Page column, and click Create.
A blank style sheet appears in the Document window. The Design view
and Code view buttons are disabled. CSS style sheets are text only
files their contents are not meant to be viewed in a browser.
104 Tutorial: Formatting Your Page with CSS
footer
Our partners:
PHP: Hypertext Preprocessor Best Web Hosting
Java Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Visionwebhosting.net Business web hosting division of Web
Design Plus. All rights reserved