

A comp consists of any number of page elements that the client has
requested for their website. For example, the client might say, I want to
have a logo at the top of the page, a navigation that links to these other
pages, a section for an online store, and a place where I can insert video
clips. Based on that discussion, the designer begins planning the layout of
the site, and makes sketches of sample pages that fulfill the client's
requirements.
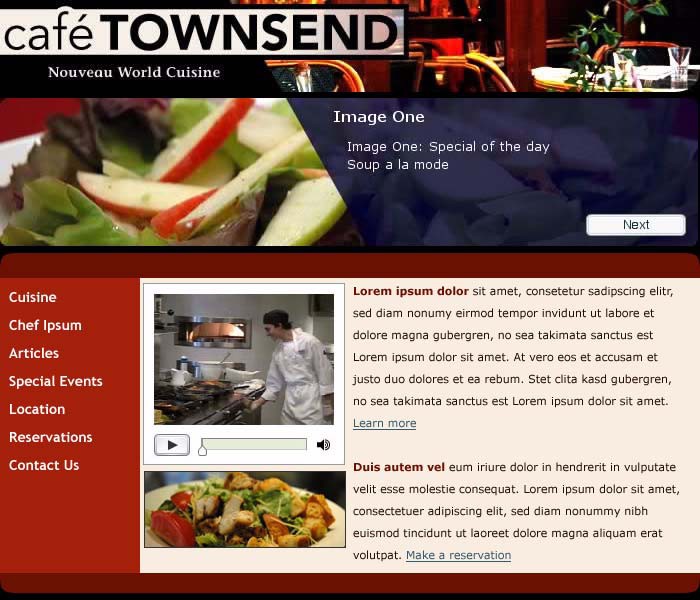
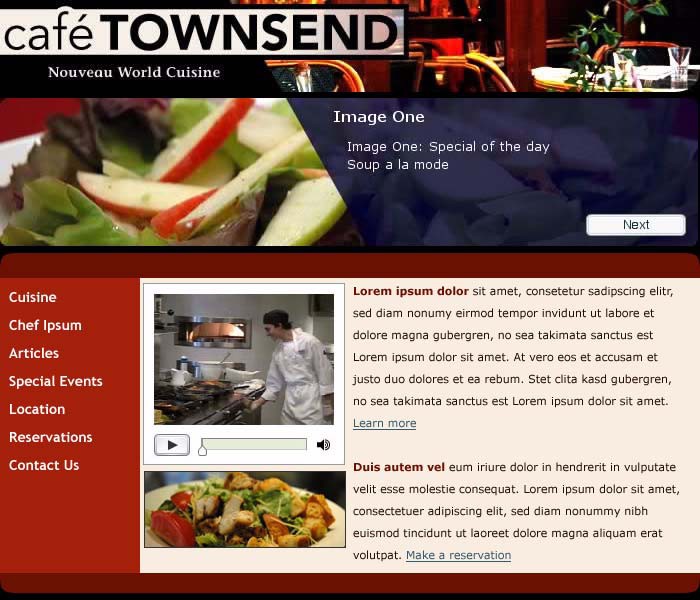
This tutorial provides you with the completed and approved comp for Cafe
Townsend, a fictional restaurant that has requested a website. As the web
designer, it's your job to transform the comp into a working web page
(most likely with the help of other graphics designers and Flash
developers).
56
Tutorial: Creating a Table based Page Layout
footer
Our partners:
PHP: Hypertext Preprocessor Best Web Hosting
Java Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Visionwebhosting.net Business web hosting division of Web
Design Plus. All rights reserved