

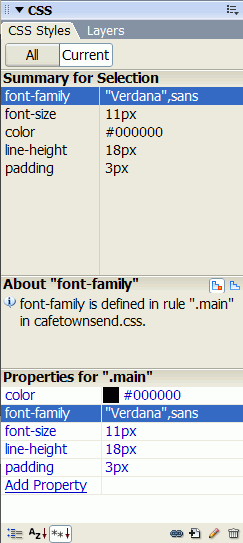
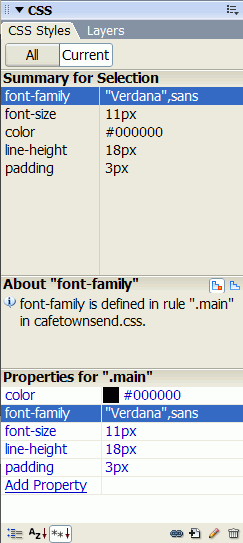
The CSS Styles panel
The CSS Styles panel lets you track the CSS rules and properties affecting a
currently selected page element (Current mode), or the rules and properties
affecting an entire document (All mode). A toggle button at the top of the
CSS Styles panel lets you switch between the two modes. The CSS Styles
panel also lets you modify CSS properties in both All and Current mode.
You can resize any of the panes by dragging the borders between the panes.
In Current mode, the CSS Styles panel displays three panes: a Summary for
Selection pane that displays the CSS properties for the current selection in
the document, a Rules pane that displays the location of selected properties
(or a cascade of rules for the selected tag, depending on your selection), and
a Properties pane that lets you edit CSS properties for the rule defining the
selection.
38
Dreamweaver Basics
footer
Our partners:
PHP: Hypertext Preprocessor Best Web Hosting
Java Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Visionwebhosting.net Business web hosting division of Web
Design Plus. All rights reserved