

6.
Leave the Default Value field empty.
For some web applications, you would use this field to set initial text
for the field in order to let the user know what kind of information to
provide. In this case, the field label First Name makes clear that the
visitor is supposed to enter their first name.
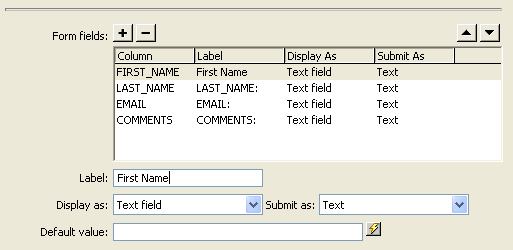
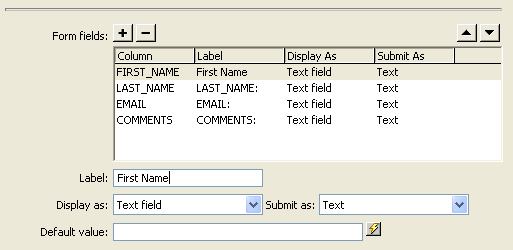
The FIRST_NAME entry should look similar to the following
example when you are done:
7.
Repeat steps 3 through 6 for the LAST_NAME form field, with a label
of Last Name, displaying as a Text Field and submitting as Text.
8.
Repeat steps 3 through 6 for the EMAIL form field, with a label of
Email, displaying as a Text Field and submitting as Text.
9.
In the Form Fields list, select COMMENTS.
10.
In the Label field, enter Comments.
11.
Set the type of form object for the Comments form field by doing one
of the following:
I
If you are using ASP.NET, in the Display As pop up menu, select
Text Area; in the Submit As pop up menu, select VARCHAR.
I
If you are using a server technology other than ASP.NET, in the
Display As pop up menu, select Text Area, and in the Submit As
pop up menu, accept the default value Text.
212 Tutorial: Developing a Web Application
footer
Our partners:
PHP: Hypertext Preprocessor Best Web Hosting
Java Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Visionwebhosting.net Business web hosting division of Web
Design Plus. All rights reserved