

4.
With the new layer selected, do the following in the Property inspector:
I
Click in the Layer ID text box and rename the layer navigation.
I
In the Width (W) text box, enter 140px.
I
In the Height (H) text box, enter 350px.
I
In the Left (L) text box, enter 20px.
I
Press Enter (Windows) or Return (Macintosh) to apply your last
entry.
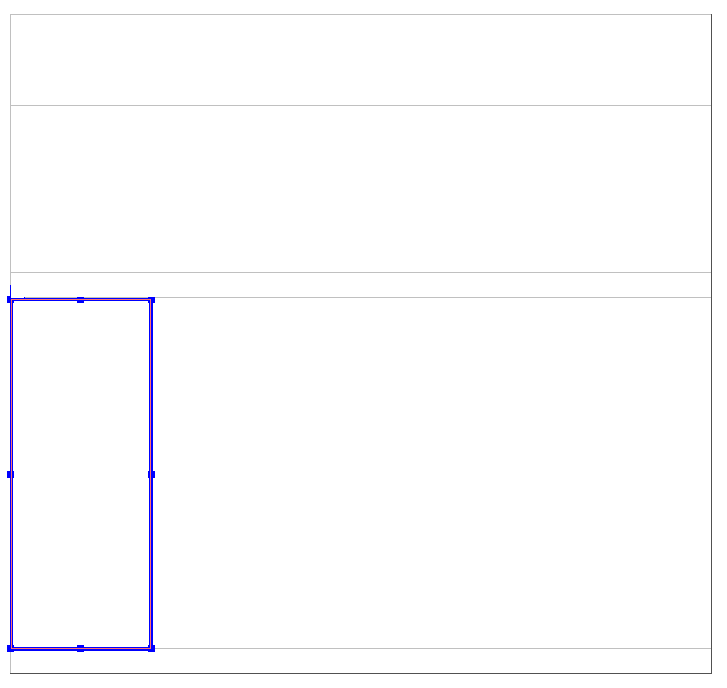
5.
Use the Up Arrow key on your keyboard to move the navigation layer
until it fits perfectly within the center_content layer, as the following
example shows:
166 Tutorial: Creating a CSS based Page Layout
footer
Our partners:
PHP: Hypertext Preprocessor Best Web Hosting
Java Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Visionwebhosting.net Business web hosting division of Web
Design Plus. All rights reserved