


8.
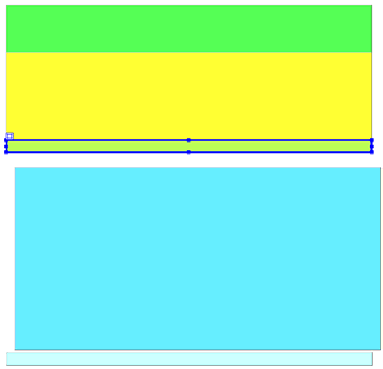
Next, select the header layer and drag the selection handle until the
header layer is positioned directly beneath the flash_fma layer.
You can check your position from time to time as you drag the layer by
clicking outside the layer to deselect it.
TIP
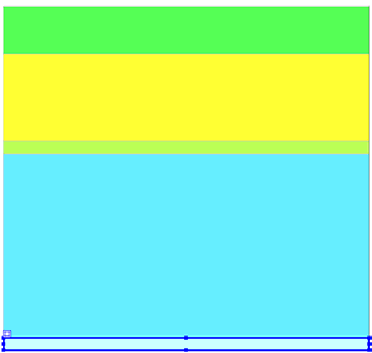
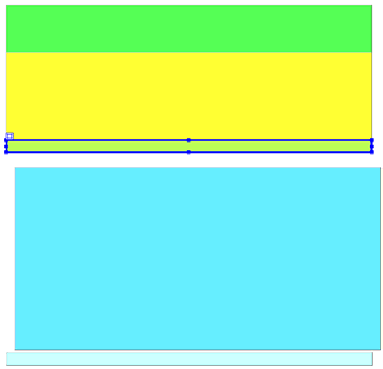
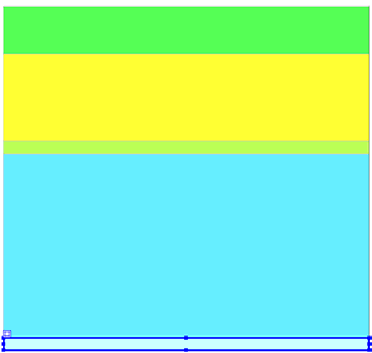
9.
Select and drag the center_content layer and the footer layer, or use the
You can also move
arrow keys on your computer to position the layers, as the following
selected layers one
example shows:
pixel at a time by
pressing the arrow
keys on your
keyboard. Try using
the Property
inspector to align the
header layer 20
pixels from the left
margin of the page.
Then use the Up
Arrow key to move
the layer up until it
touches the bottom
border of the
flash_fma layer.
164 Tutorial: Creating a CSS based Page Layout
footer
Our partners:
PHP: Hypertext Preprocessor Best Web Hosting
Java Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Visionwebhosting.net Business web hosting division of Web
Design Plus. All rights reserved