

7.
After you have three more layers on the page, use the Property inspector
to do the following:
I
Select the first layer, name it header, and size it to 700 pixels wide
by 24 pixels high.
I
Press Enter (Windows) or Return (Macintosh) to apply your last
entry.
I
Select the second layer, name it center_content, and size it to 700
TI
pixels wide by 350 pixels high.
P
When you select a
layer, be sure to click
I
Press Enter (Windows) or Return (Macintosh) to apply your last
somewhere on the
entry.
layer border or the
NO
layer's selection
When you resize the center_content layer to 350 pixels high, it will overlap
handle, and not
TE
the remaining layer on the page. Before you proceed with the next step,
inside the layer. You
move the remaining layer below the center_content layer by selecting the
can be sure the layer
remaining layer and dragging the selection handle to the bottom of the
is selected if you see
page.
resize handles on the
borders of the layer,
I
Select the third layer, name it footer, and size it to 700 pixels wide
and width and height
by 24 pixels high. Press Enter (Windows) or Return (Macintosh) to
properties in the
apply your last entry.
Property inspector.
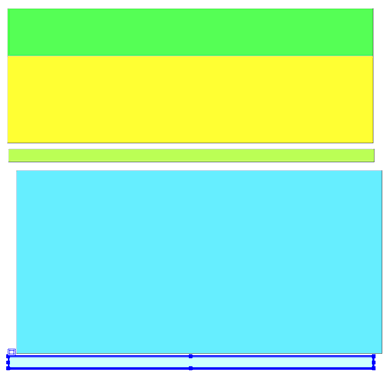
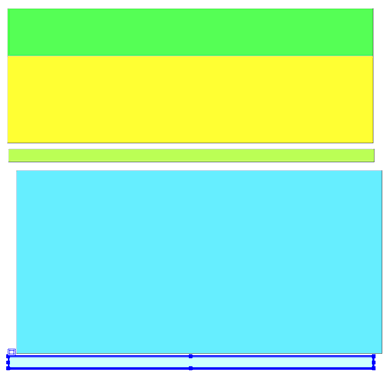
When you're finished, your page should look something like this:
You can also select a
layer by clicking its
name in the Layers
panel (Window >
Layers).
Insert layers 163
footer
Our partners:
PHP: Hypertext Preprocessor Best Web Hosting
Java Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Visionwebhosting.net Business web hosting division of Web
Design Plus. All rights reserved