


9.
Click OK to close the tag editor and insert the tag.
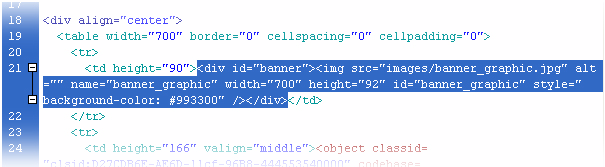
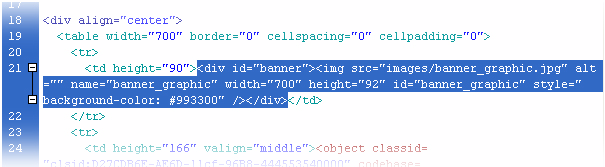
Dreamweaver inserts the
div
tag in your page, wrapping it around the
image tag.
10.
Click Close to close the Tag Chooser.
11.
Save your page.
Edit a tag
Next, you'll use the Tag inspector to quickly make changes to a tag's
attributes. The Tag inspector displays the attributes of the tag that's
selected in the Document window.
1.
Open the index.html page in Code view, if it's not already open.
2.
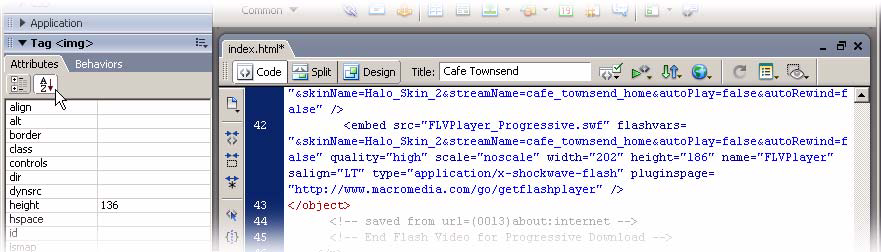
Open the Tag inspector, if it's not already open, by selecting Window >
Tag Inspector.
3.
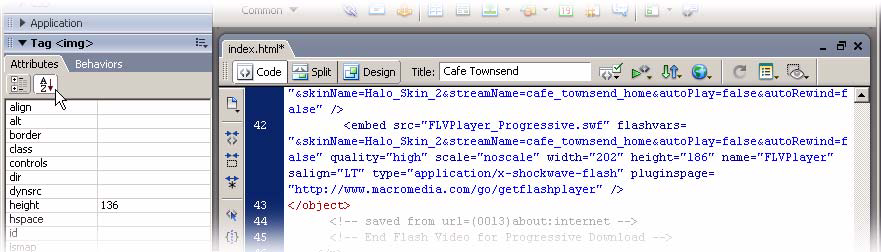
Select the Attributes tab.
4.
Click Show List View in the Tag inspector to view all of a selected tag's
attributes in alphabetical order.
5.
In the Document window's Code view, click anywhere between the
opening and closing brackets of any tag.
The Attributes tab of the Tag inspector shows information about the
tag's HTML attributes.
Edit a tag 145
footer
Our partners:
PHP: Hypertext Preprocessor Best Web Hosting
Java Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Visionwebhosting.net Business web hosting division of Web
Design Plus. All rights reserved