


6.
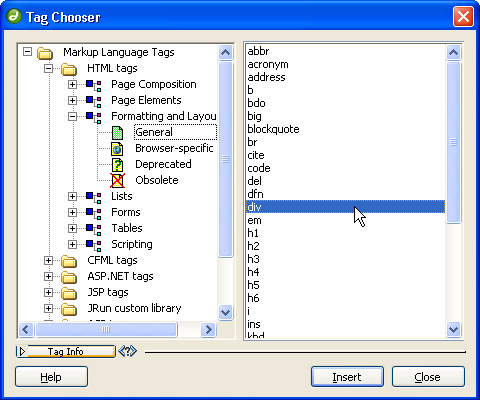
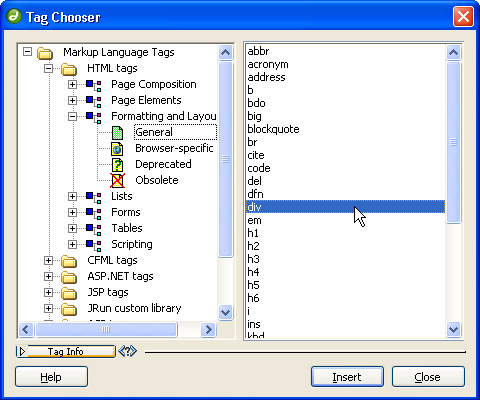
In the Tag Chooser, expand the HTML Tags category, followed by the
Formatting and Layout subcategory; then select General.
A list of tag names appears in the right pane; select
div
from that list.
NO
You can also select the HTML Tags category, and then select the div tag in the
TE
right pane, without first expanding Formatting and Layout.
7.
Click Insert.
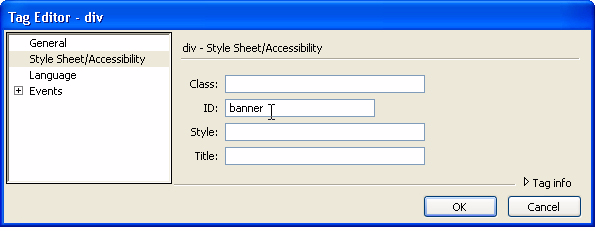
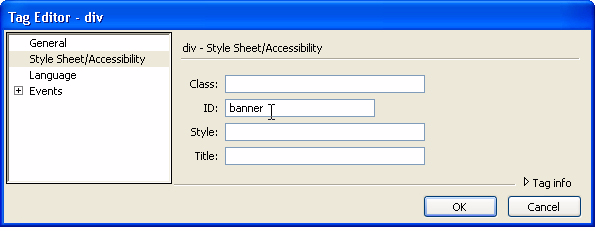
A tag editor for the
div
tag appears.
8.
In the tag editor, select the Style Sheet/Accessibility category and enter
banner in the ID text box.
144 Tutorial: Working with Code
footer
Our partners:
PHP: Hypertext Preprocessor Best Web Hosting
Java Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Visionwebhosting.net Business web hosting division of Web
Design Plus. All rights reserved