


4.
Click once at the end of the rule and press Enter (Windows) or Return
(Macintosh) a few times to create some space.
5.
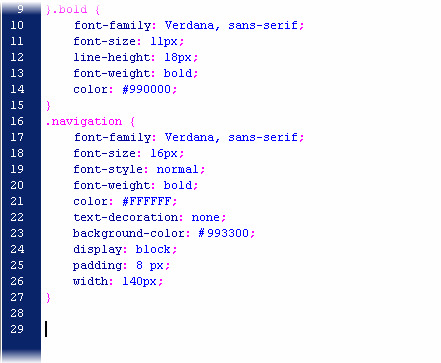
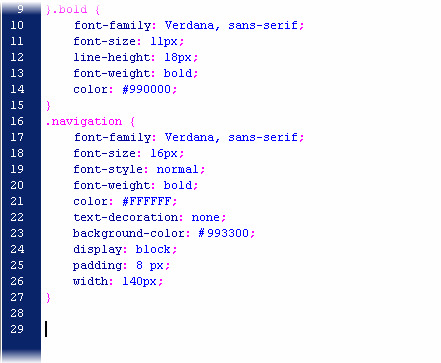
Paste (Edit > Paste) the copied text in the space you just created.
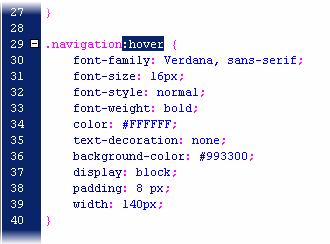
6.
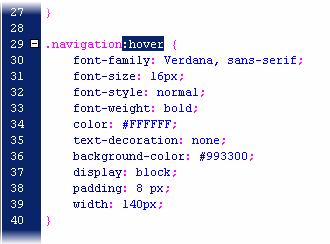
Add the :hover pseudo class to the pasted .navigation selector, as
follows:
124 Tutorial: Formatting Your Page with CSS
footer
Our partners:
PHP: Hypertext Preprocessor Best Web Hosting
Java Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Visionwebhosting.net Business web hosting division of Web
Design Plus. All rights reserved