


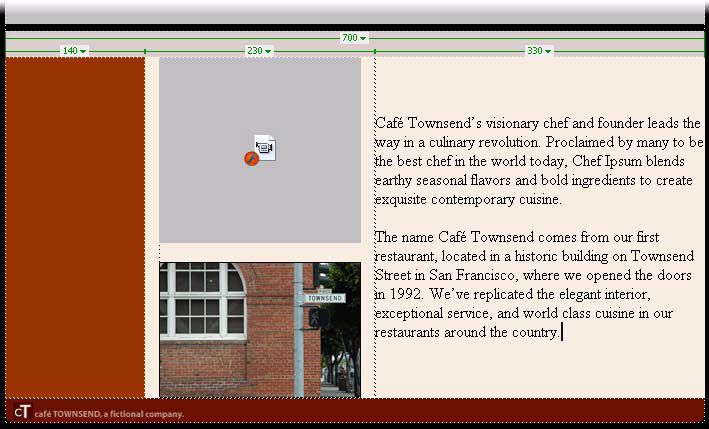
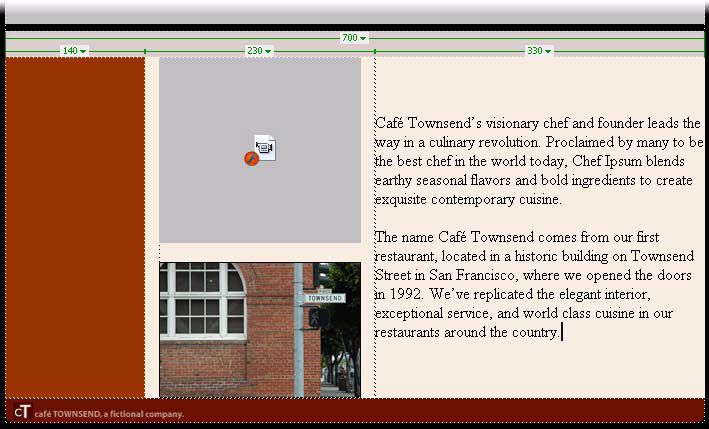
Depending on your monitor resolution, the three columned table
widens to accommodate the text. Don't worry about how this looks
right now. In the next tutorial, you'll learn how to use CSS to format
the text so that everything fits in the table appropriately.
6.
Make sure the insertion point is still inside the table cell where you just
pasted the text. If it isn't, click inside the table cell.
7.
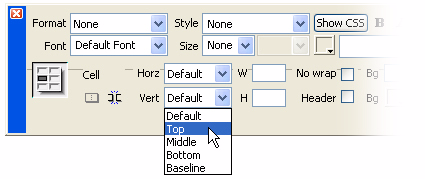
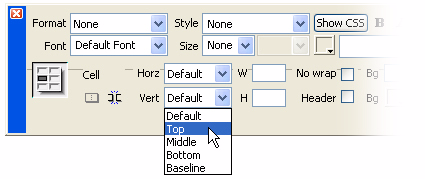
In the Property inspector (Window > Properties), select Top from the
Vert pop up menu. This aligns the text you just pasted to the top of the
table cell. If you cannot see the Vert pop up menu, click the expander
arrow in the lower right corner of the Property inspector.
8.
Save the page.
Insert text
91
footer
Our partners:
PHP: Hypertext Preprocessor Best Web Hosting
Java Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Visionwebhosting.net Business web hosting division of Web
Design Plus. All rights reserved