

1.
Select Modify > Page Properties.
2.
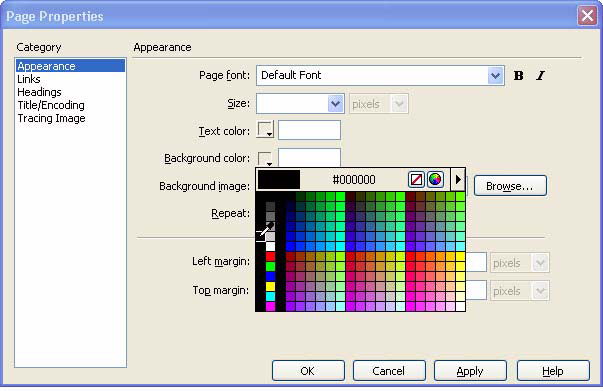
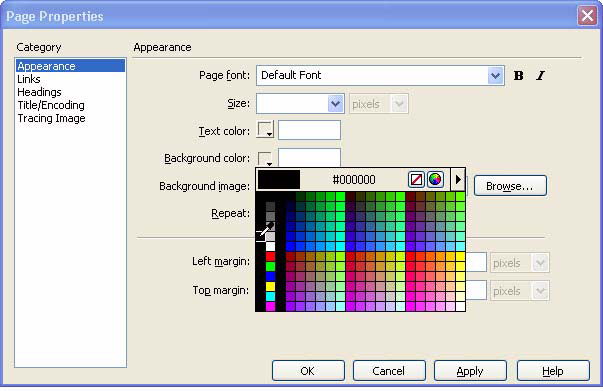
In the Appearance category of the Page Properties dialog box, click the
Background Color color box and select black (#000000) from the color
picker.
ABO
Picking colors In HTML, colors are expressed either as hexadecimal values (for example, #FF0000) or
U
as color names (red). A web safe color is one that appears the same in Netscape Navigator and Microsoft
T...
Internet Explorer on both Windows and Macintosh systems when using 256 color mode. There are 216
common colors, and that any hexadecimal value that combines the pairs 00, 33, 66, 99, CC, or FF (RGB
values 0, 51, 102, 153, 204, and 255, respectively) represents a web safe color.
You can select colors in Dreamweaver by entering hexadecimal values in the appropriate text boxes, or
by selecting a color from the color picker. The color picker uses the 216 color web safe palette; selecting
a color from this palette displays the color's hexadecimal value. To use the color picker, click on the color
box and use the eyedropper to select a color.
You can also use the color picker to match colors. For example, if an image on your page contains a
certain shade of blue and you want the background color of a table cell to match it, you can select the
table cell, click on the color box to open the color picker, move the eyedropper over the blue in the image,
and click the mouse button. The color picker fills the selected area with the closest match possible to the
color you clicked with the eyedropper. If you select colors by this method, however, the color that the
color picker chooses for you may not be a web safe color.
Add color to the page
71
footer
Our partners:
PHP: Hypertext Preprocessor Best Web Hosting
Java Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Visionwebhosting.net Business web hosting division of Web
Design Plus. All rights reserved