tag (cell tag) in the tag selector to select the cell.
7.
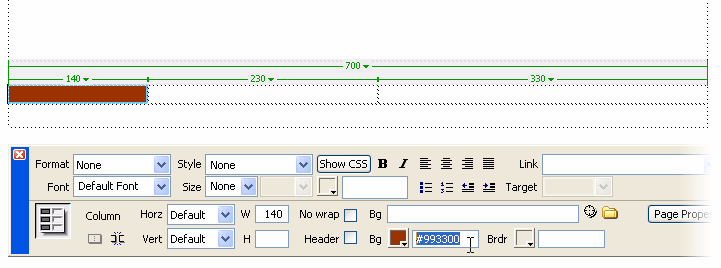
In the Property inspector, click once inside the Background Color text
box, enter the hexadecimal value #F7EEDF, and press Enter (Windows)
or Return (Macintosh).
The color of the table cell turns to light tan.
8.
Repeat steps 5 through 7 to change the color of the third table cell to
light tan as well.
9.
After you have all three cell colors set, click once outside the table to
deselect it.
Next you'll change the background color for the entire page by modifying
page properties. The Page Properties dialog box lets you set a number of
page properties, including the size and color of page fonts, the colors of
visited links, page margins, and much more.
70
Tutorial: Creating a Table based Page Layout
footer
Our partners:
PHP: Hypertext Preprocessor Best Web Hosting
Java Web Hosting
Jsp Web Hosting
Cheapest Web Hosting
Visionwebhosting.net Business web hosting division of Web
Design Plus. All rights reserved
|